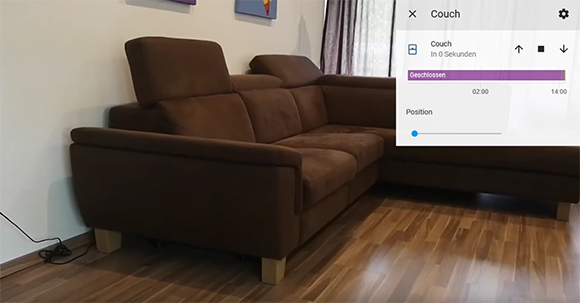
In diesem Artikel zeige ich wie ich vorgegangen bin um einen Sofa- bzw. Couch- und Lattenrost-Motor smart zu machen und die Steuerung an Home-Assistant anzubinden.
SwitchBot – Der smarte Schalter um Schalter zu schalten
Hier geht es um den SwitchBot, einen kleinen, smarten Klotz mit dem man Schalter schalten kann.
„SwitchBot – Der smarte Schalter um Schalter zu schalten“ weiterlesen
Alfawise L10 – WLAN-Türklingel im Test
Alfawise L10 ist eine WLAN-Türklingel und eine günstige Alternative zur Ring-Doorbell. Was taugt diese Alternative?
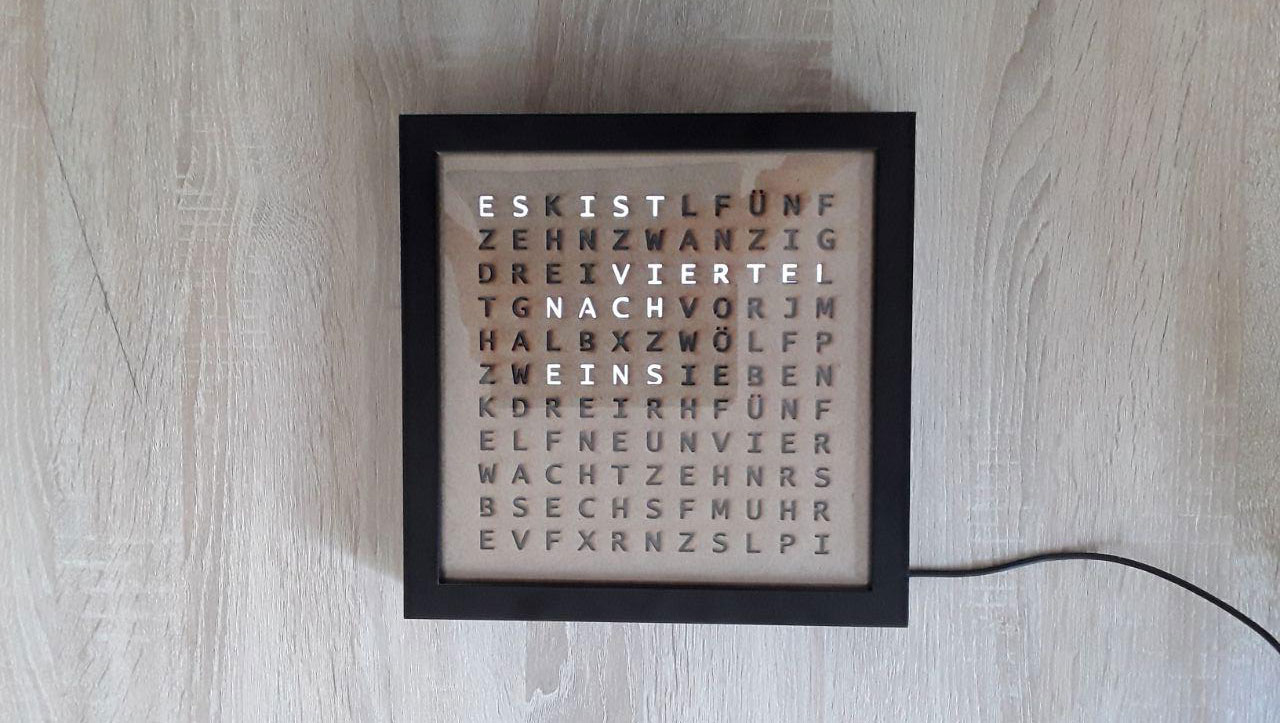
Eigene Word-Clock bauen
Hier zeige ich euch, wie man günstig und einfach eine eigene Wort-Uhr bauen kann.
Rademacher HomePilot® 2
Es geht weiter mit dem Projekt Rademacher Smart Home. Diesmal geht es um das Herzstück des Systems – dem HomePilot® 2.
Rademacher Smart-Home Projekt – Einleitung
Mit diesem Artikel begint eine Artikel-Reihe um das Smart-Home System von Rademacher.
SHPI.zero – Raspberry Pi für die Unterputz Montage
In diesem Artikel geht es um den SHPI.zero, einen Raspberry Pi Zero W mit Touchscreen und einer Reihe von Sensoren und Aktoren für die Unterputz Montage.
„SHPI.zero – Raspberry Pi für die Unterputz Montage“ weiterlesen
gocomma R09 macht das Smartphone zur IR-Fernbedienung
Mit dem hier vorgestellten Gadget, dem gocomma R09 kann das Smartphone zur Infrarot-Fernbedienung werden um z.B. Fernseher oder Blu-Ray Player zu steuern.
„gocomma R09 macht das Smartphone zur IR-Fernbedienung“ weiterlesen
Gledopto GL-B-001Z und GL-B-007Z im Test
Ich habe zwei Zigbee-Glühbirnen von Gledopto getestet und geprüft wie sich die GL-B-001Z (E14) und GL-B-007Z (E27) in zigbee2mqtt und Phoscon einbinden lassen.
„Gledopto GL-B-001Z und GL-B-007Z im Test“ weiterlesen
Huahuacaocao Flower Care Smart Monitor – Unboxing & Review
Der Huahuacaocao Flower Care Smart Monitor oder auch Xiaomi Flower Care Smart Monitor oder auch Xiaomi Flora ist ein 4 in 1 Sensor zum Überwachen von Pflanzen. Einfach in den Blumentopf eingesteckt überwacht er Temperatur, Feuchtigkeit, Licht und Leitfähigkeit.
„Huahuacaocao Flower Care Smart Monitor – Unboxing & Review“ weiterlesen